What’s new in P42? Summer 2022 Summary

Since February, the P42 JavaScript Assistant for Visual Studio Code has grown considerably and contains over 90 code assists and refactorings. The user interface has been improved based on feedback, and the JavaScript Assistant now supports Vue.js. Here are the details:
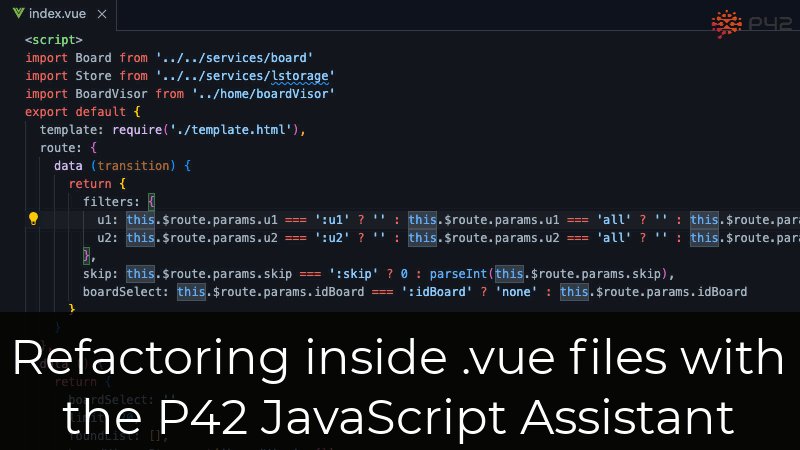
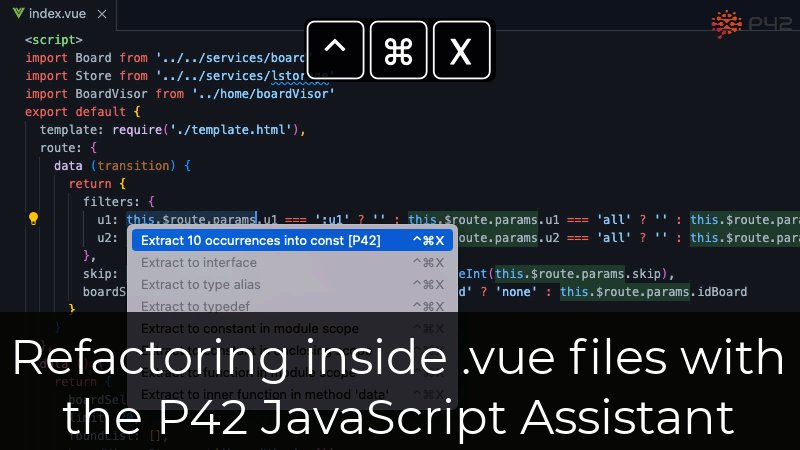
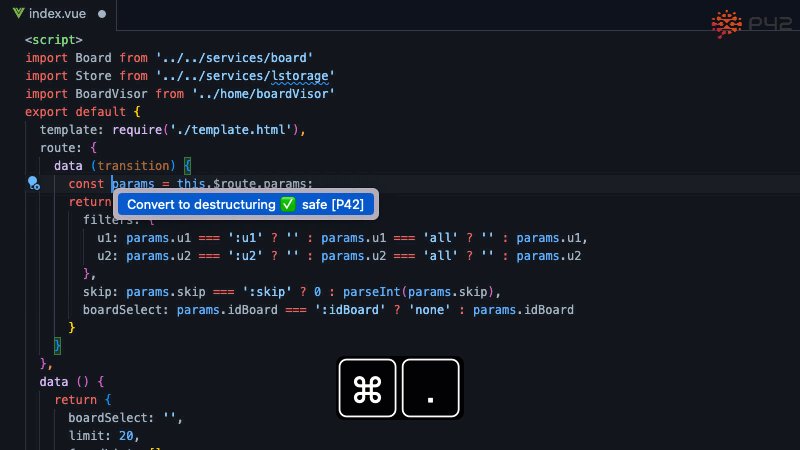
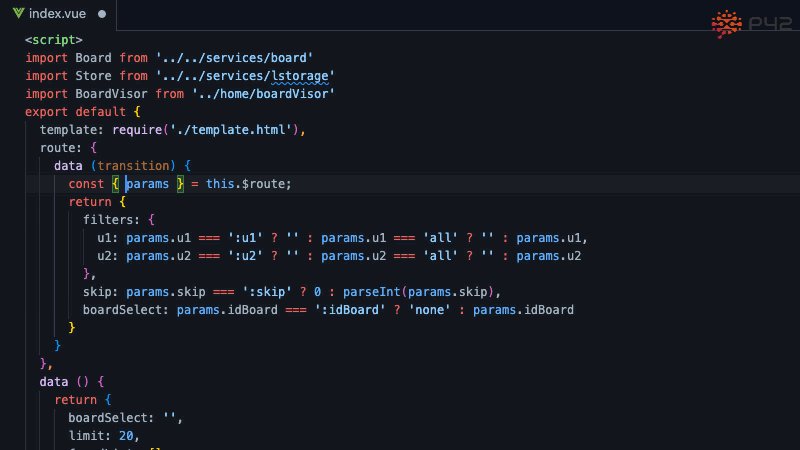
Vue.js Support (P42 Pro)
You can now use code assists, refactorings, and suggestions from the P42 JavaScript Assistant inside .vue files and mass refactorings updates .vue files.

User Interface
Keyboard Shortcuts
The JavaScript Assistant has different default keyboard shortcuts for the code assist context menus and a “move” context menu shortcut. You can now add custom keyboard shortcuts for any P42 code assist.
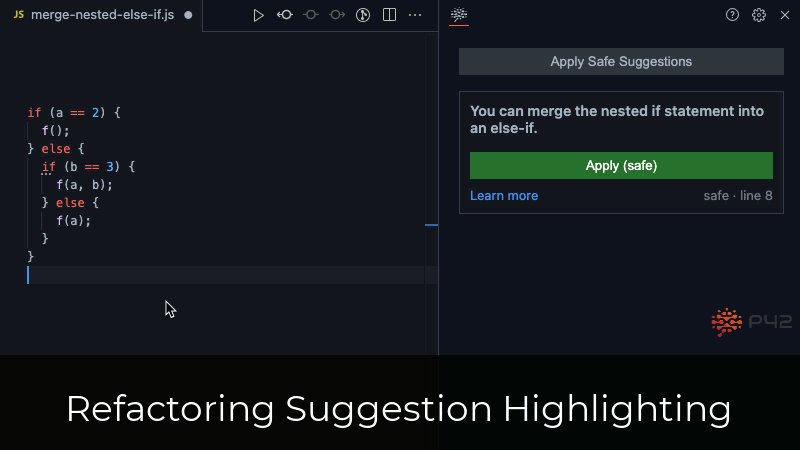
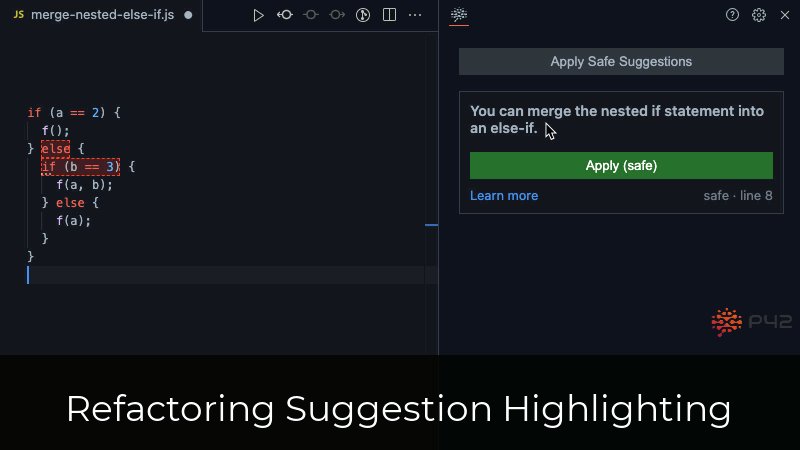
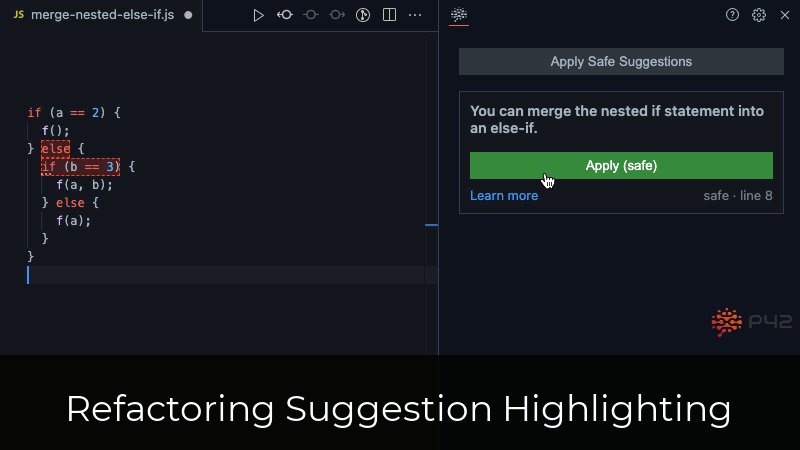
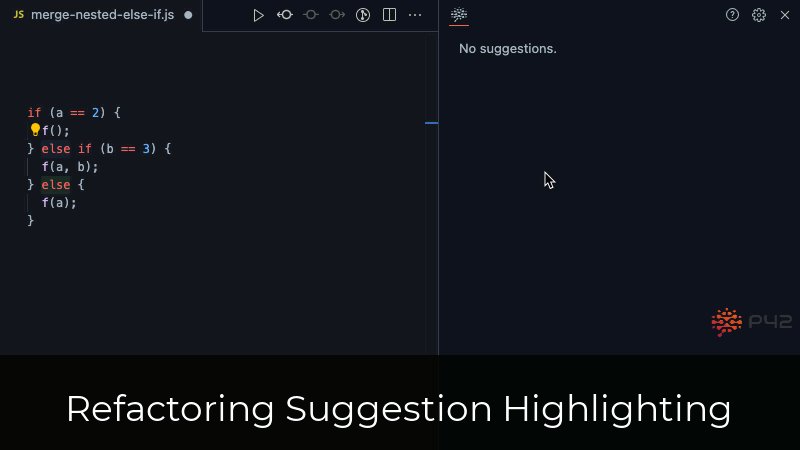
Suggestion Display and Panel
The P42 refactorings suggestions are shown as hints inside the editor (underline with three dots) by default, and the suggestion side panel highlights relevant code on mouseover. When you click on a selected item in the side panel, the editor scrolls to the appropriate location.

Mass Refactoring (P42 Pro)
The mass refactoring dialog is now more usable. You can search the description and details, e.g., to find all ES2015 modernizations, and the refactorings are sorted alphabetically.
The mass refactoring output is easier to understand and contains more information. It includes the file exclusions patterns, a progress indicator for every 50 analyzed files, and the overall refactoring time in seconds.
Configuration
ECMAScript Target Version
You can specify the target ECMAScript version in the P42 configuration file. Code modernizations that would require newer ECMAScript versions are hidden when you configure an older target version.
Hide Overlapping Code Actions
The P42 JavaScript Assistant provides code assists that mirror and extend the functionality of code assists that come with Visual Studio Code. You can now configure the visibility of overlapping code assists.
Code Assists and Refactorings
Working with Variables
- New — Split Variable Declaration and Initialization: Separate the variable initialization from its declaration.
- New — Merge Variable Declaration and Initialization: Convert the initial assignment of a variable into its declaration initializer.
- New — Replace with existing variable: Replace an expression with an existing variable (P42 Pro).
- New — Push variable declaration into initial value: Inlines a variable that is initialized with another variable into the declaration of that variable (P42 Pro).
- New — Remove unused variable: Remove a variable that is not read or written.
- Improved — Extract variable suggests better variable names when extracting identifiers and property access expressions and automatically creates blocks when needed.
Working with Destructuring Expressions
- New — Convert to destructuring assignment: Convert a variable declaration that accesses an object property to a destructuring assignment.
- New — Merge into preceding destructuring assignment: Combine an object destructuring assignment with its preceding sibling.
- New — Flatten array rest/spread property: Merge a
...[]expression into the outer array literal or destructuring expression (P42 Pro).
Working with Classes
- New — Move field initialization into constructor: Moves the assignment of the initial field value into the class constructor (P42 Pro).
- New — Move initialization into field declaration: Moves the assignment of the initial field value into the field declaration (P42 Pro).
Working with Functions
- New — Convert named function to function expression: Converts a named function to a const declaration with a function expression.
- New — Introduce early return / continue: Change an if-statement into an early return or continue statement (P42 Pro).
Working with Loops and Arrays
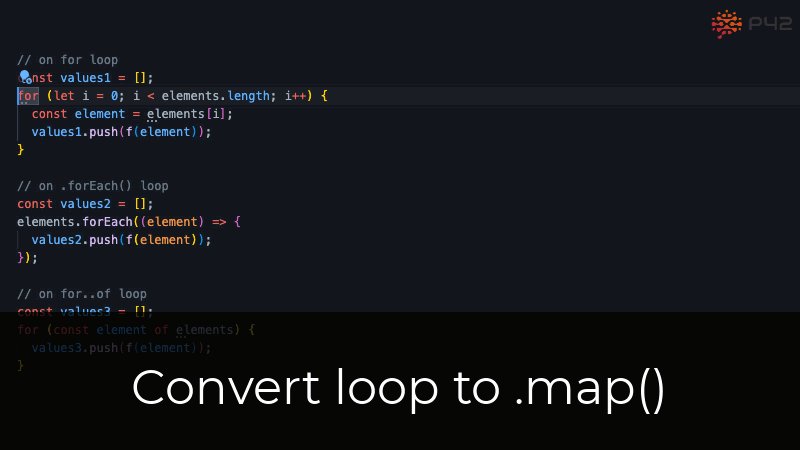
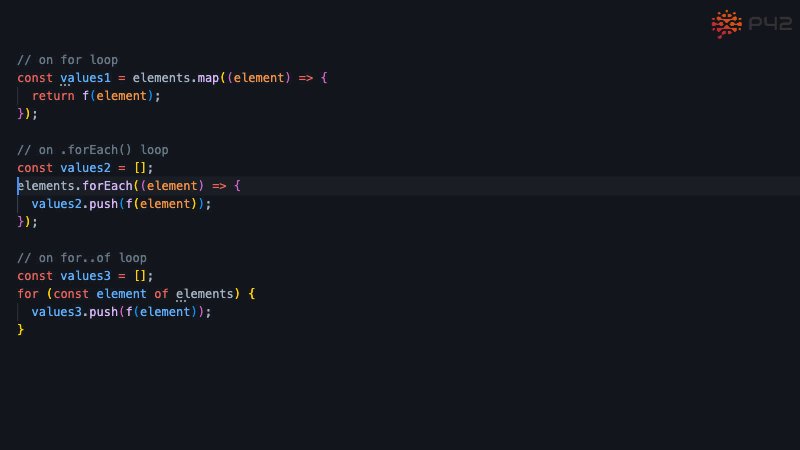
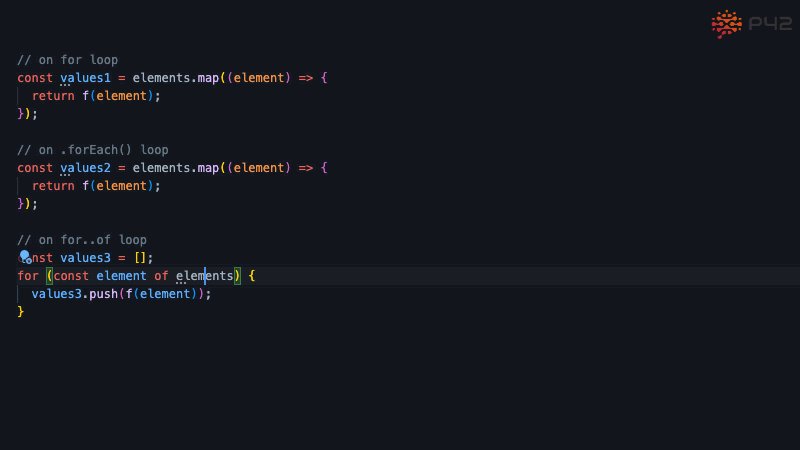
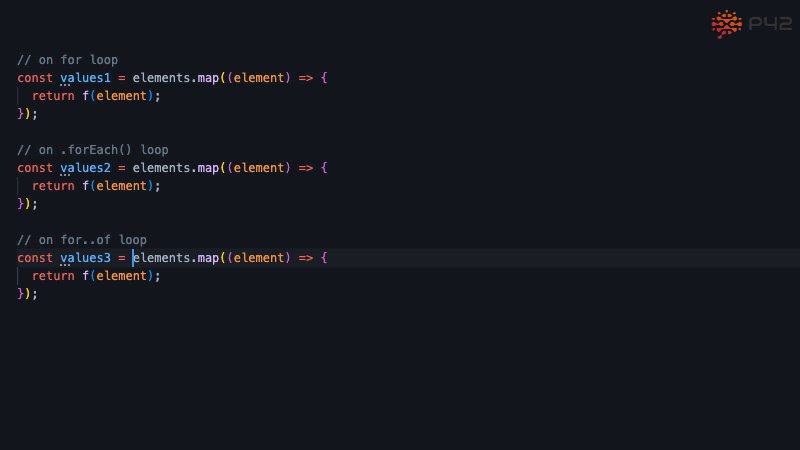
- New — Convert loop to .map(): Convert a loop with
.push()into a.map()call (P42 Pro). - New — Replace .each and .forEach with array.forEach: Replace Lodash
_.eachand_.forEachwitharray.forEach(P42 Pro). - Improved — Convert array.indexOf() into array.includes() converts exclusion checks to
!array.includes(..). - Improved — Convert loop to for…of supports converting
anArray.forEachto a for…of loop.

Working with Conditional Expressions
- New — Convert && to if statement: Convert
condition && aFunction();and similar expression statements into if statements. - Improved — Split if statement supports splitting on
||. - Improved — Flip operator supports
+,*, and binary operators.
Working with String and Templates
- New — Convert string comparison chain to array.includes: Replace
|| value === 'aString'`` and&& value !== 'aString'chains with `array.includes(). - Improved — Extract selected text into variable supports extracting text and included expressions from template literals.
- Improved — Inline into template supports inlining template literals into template literals.
Other Code Actions
- New — Remove console.log: Remove
console.logstatement. - New — Replace void 0 with undefined: Replace
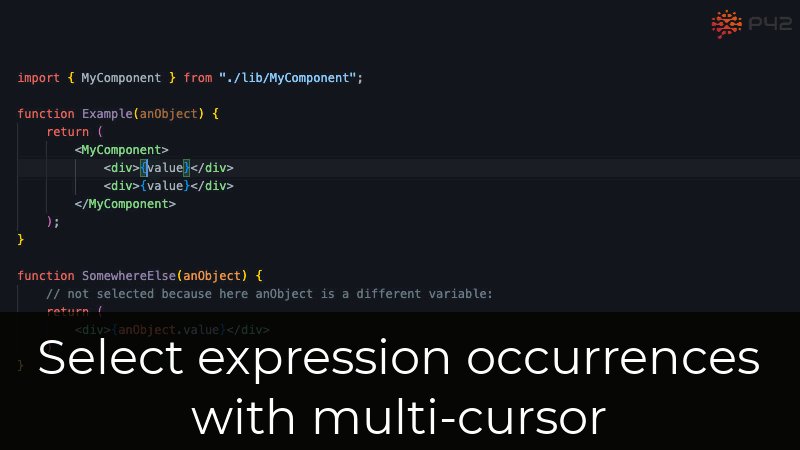
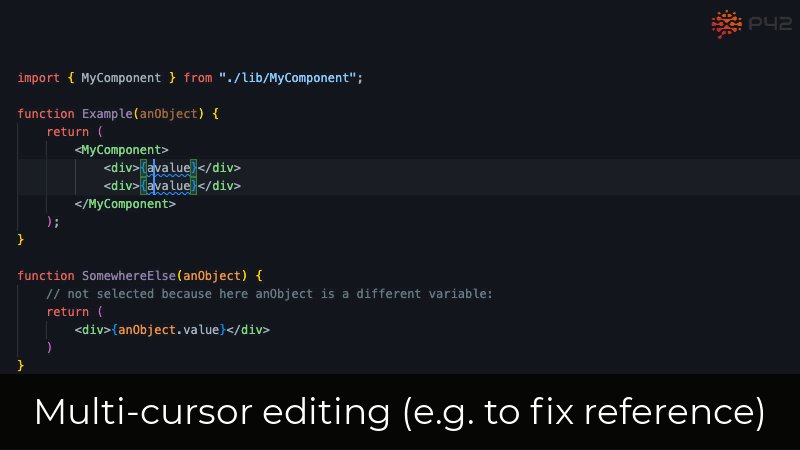
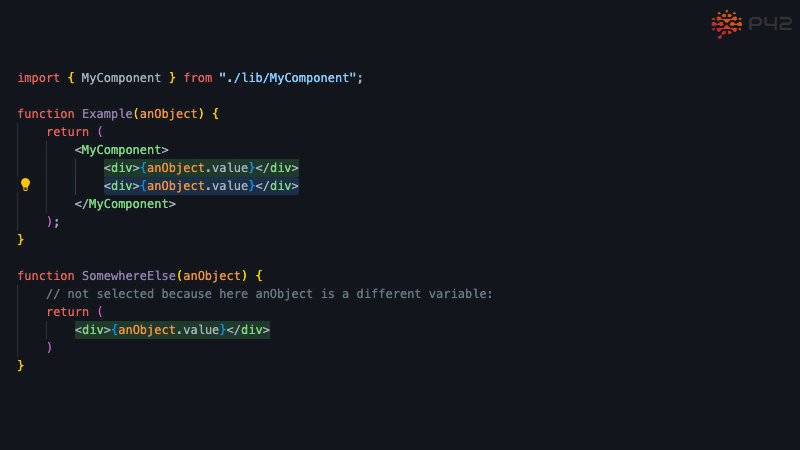
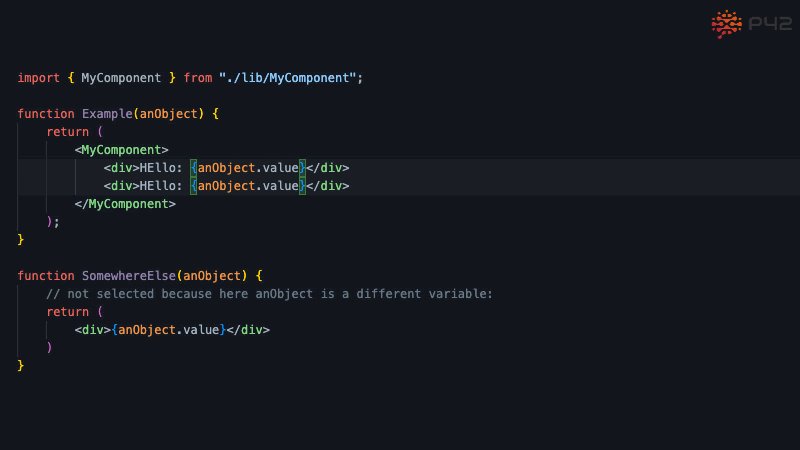
void 0and other constantvoidexpressions with undefined. - New — Select expression occurrences: Start a multi-cursor selection on several occurrences of the same expression (P42 Pro).
- Improved — Replaced the “move statement out of if-else” refactoring with new Move duplicated first statement out of if-else and Move duplicated last statement out of if-else refactorings.

You can follow @p42ai on Twitter to get notified about new features.
Happy Coding!
